Windows PhoneでGPS機能を試してみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Windows PhoneでGPS機能を使ったサンプルを作ってみました。
TextBlockに現在地の緯度経度を表示するサンプルです。
以下のサイトからWindows Phone SDK 7.1 Beta 2をインストールします。
http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=26648
以下がXAMLのソースになります。
GPSを使うにはSystem.Deviceを参照に追加する必要があります。
<phone:PhoneApplicationPage
x:Class="SampleGPS.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<StackPanel x:Name="LayoutRoot" Background="Transparent"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Name="latitudeTextBlock"/>
<TextBlock Name="longitudeTextBlock"/>
</StackPanel>
</phone:PhoneApplicationPage>次にC#のソースになります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Device.Location;
namespace SampleGPS
{
public partial class MainPage : PhoneApplicationPage
{
private GeoCoordinateWatcher gcw;
public MainPage()
{
InitializeComponent();
// GeoCoordinateWatcherを初期化
gcw = new GeoCoordinateWatcher();
gcw.PositionChanged += new EventHandler<GeoPositionChangedEventArgs<GeoCoordinate>>(gcw_positionChanged);
gcw.Start();
}
private void gcw_positionChanged(object sender, GeoPositionChangedEventArgs<GeoCoordinate> e)
{
Dispatcher.BeginInvoke(() =>
{
var latitude = e.Position.Location.Latitude.ToString();
var longitude = e.Position.Location.Longitude.ToString();
latitudeTextBlock.Text ="latitude:" + latitude;
longitudeTextBlock.Text = "longitude:" + longitude;
});
}
}
}アプリを起動してから以下の画像の赤枠のボタンを押すとAddtional Toolsというウインドウが表示されます。
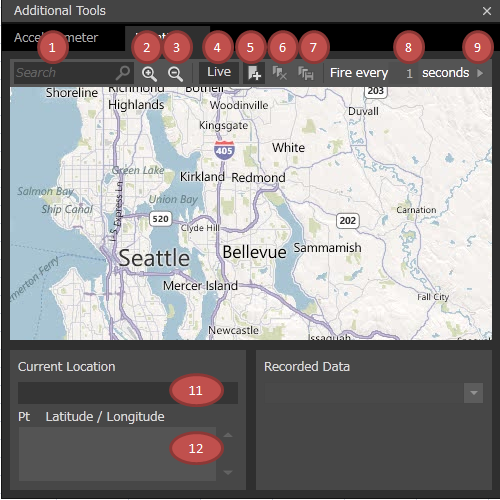
Locationというタブを選択するとマップが表示されていますがこのウインドウで現在地を指定できます。
地図をクリックした際にアプリ上の緯度経度に反映されると思います。
この画面の機能を簡単に説明します。
①地名を検索
②拡大
③縮小
④地図をクリックした際に位置変更イベントを発生させるかどうか
⑤ピンを配置
⑥ピンを削除
⑦ピンを保存?(押しても何も起こらない)
⑧⑨を押した際に発行される位置変更イベントの間隔?(変更できない)
⑨指定した順番で位置変更イベントを発生
⑩現在地の緯度経度
⑪表示されているピンの緯度経度
④はトグルボタンになっていて、このボタンが選択状態になっていると地図をクリックした際に位置変更イベントを発行します。
④を非選択状態にしてからピンを配置して⑨の矢印を押すと指定した順番でイベントを発行します。